What Are Core Web Vitals and Why Is It Important For SEO?
In 2021, Google announced a new ranking factor called Page Experience. The Page Experience update began rolling out in February 2022 and was completed in March 2022.
The Page Experience is built of three metrics: LCP, FID, and CLS, which are collectively known as Core Web Vitals.
After the introduction of Core Web Vitals, site admins have started paying attention to user experience, which directly affects their site’s ranking.
This article explains what Core Web Vitals are and why you should optimize your website for all the vital metrics that they consists of. It also shares the steps to measure Core Web Vitals and the best tactics to improve your score score.
Let’s begin!
What Are Core Web Vitals?
Core Web Vitals are a set of metrics that measures a website’s performance.
They include things like load time, response time, and stability. They are a set of quality signals that determines the user experience of a website.
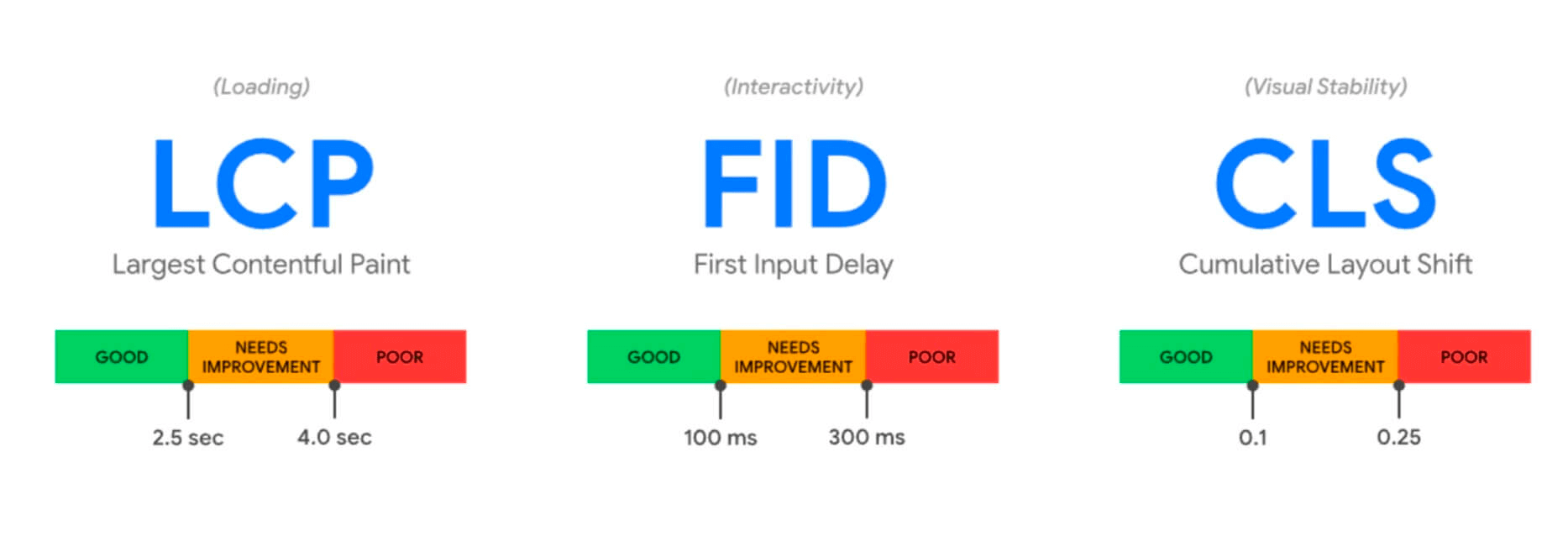
The three primary components are Cumulative Layout Shift (CLS), First Input Delay (FID), and Largest Contentful Paint (LCP).

Since Core Web Vitals directly impacts user experience, it is one of the crucial Google ranking factors. Moreover, they contribute to the evaluation of the Page Experience score of any website.
Web admins should measure their websites’ Core Web Vitals score as it directly impacts rankings.
Components of Core Web Vitals
Core Web Vitals is made up of a total of three metrics or components, as mentioned below:
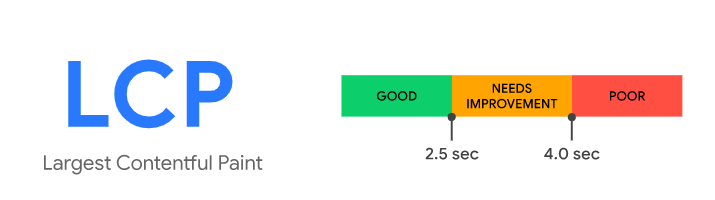
1- Largest Contentful Paint (LCP)
LCP calculates the overall loading performance of a webpage. It is the largest visible item or element that loads. In other words, LCP is the time taken by a page to load from the point of view of an actual user. The largest element can be text or image, which loads before the actual page content loads.
For example, if you visit any webpage, you might see that the images and buttons load first before the page’s actual content to keep the LCP scores to a minimum.

LCP can be any large element on the page, like:
- <h1> element
- <img> element
- <video> element
- Background images and videos
- Heavy blocks of texts
It is recommended that all websites have an LCP score of 2.5 seconds or less. If your website has a higher LCP score, you should take steps to fix it.
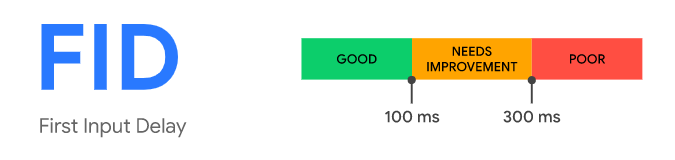
2- First Input Delay (FID)

FID measures responsiveness. It measures how long it takes for a user to interact with your webpage. It is recommended to have an FID score of fewer than 100 milliseconds. Here are a few examples of FID:
- Clicking on a button or link
- Inserting text in the text field
- Navigating menu items
- Clicking on the checkbox or radio buttons
- Selecting dropdown items
For example, if you click on a link or button on the webpage, the time your browser takes to complete the request is the First Input Delay or the FID.
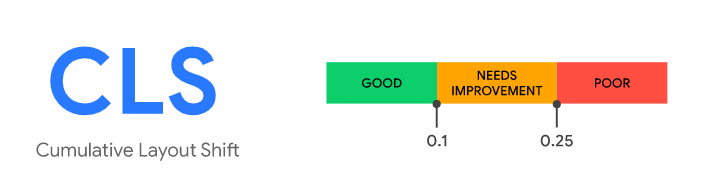
3- Cumulative Layout Shift (CLS)
CLS measures the visual stability of your web page. It should be less than 0.1 seconds.
CLS calculates how stable your page is and how the elements move around on the page. It results in a poor page experience if any element on your webpage moves around as the page loads.

Also, as a user, it feels annoying when you want to click on something, but as the page shifts, you end up clicking on something else.
Here are some common causes of CLS:
- Embeds, ads, and iframes without dimensions
- Images without dimensions
- Inserting content with JavaScript
Importance of Core Web Vitals in SEO
Google has more than 200 ranking factors, with its algorithm being updated frequently, but not all carry the same weight. Core Web Vitals is a ranking factor that impacts your organic site presence on Google.
Sites that pass the Core Web Vitals test have a higher chance of making it to Google’s first page than sites offering poor user experience and higher page loading times.
The Google Page Experience update that targets sites offering poor page experience is based on the Core Web Vitals score.
Besides, websites that load faster are loved by people. Even a one-second delay reduces customer satisfaction and one in four visitors might abandon a website if the site takes more than four seconds to load.
Therefore, you should always check the Core Web Vitals score to keep them in the recommended range. This way, you can ensure that your website stays ahead of your competitors in the organic search results.
How To Measure The Core Web Vitals Score?
You can use many tools to measure the Core Web Vitals score. You don’t need to pay to start using these tools, as all are free to use.
Here are the top tools:
1- PageSpeed Insights
PageSpeed Insights is one of the best tools to measure the Core Web Vitals score. It shows the real-time user experience data on the webpage.
Moreover, the tool also provides recommendations on how to improve your score.
Using this tool will get both field and lab performance data of the website for both desktop and mobile devices.
To check the score, visit PageSpeed Insights on your browser. Now, enter your website in the given field, and hit the Analyze button, as shown in the image below.

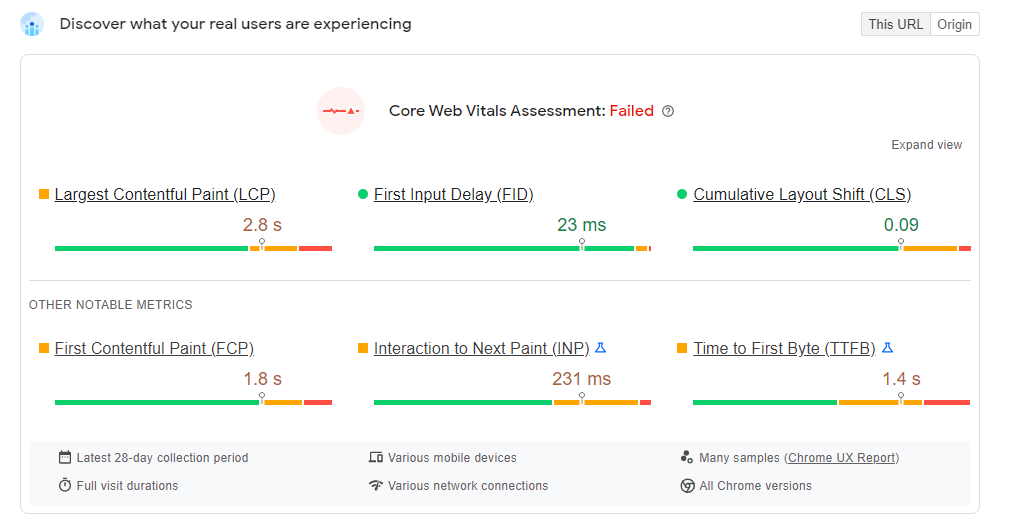
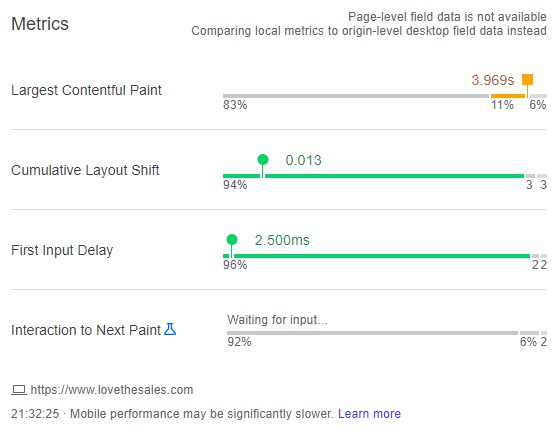
Scroll down to the Core Web Vitals Assessment section, where it will be mentioned whether your site has passed the Core Web Vitals test or not. Here is a screenshot.

You can also switch between desktop and mobile devices to check performance on both.
Apart from LCP, FID, and CLS, you can also check other components of the Core Web Vitals, such as the First Contentful Paint (FCP), Interaction to Next Paint (INP), and Time to First Byte (TTFB).
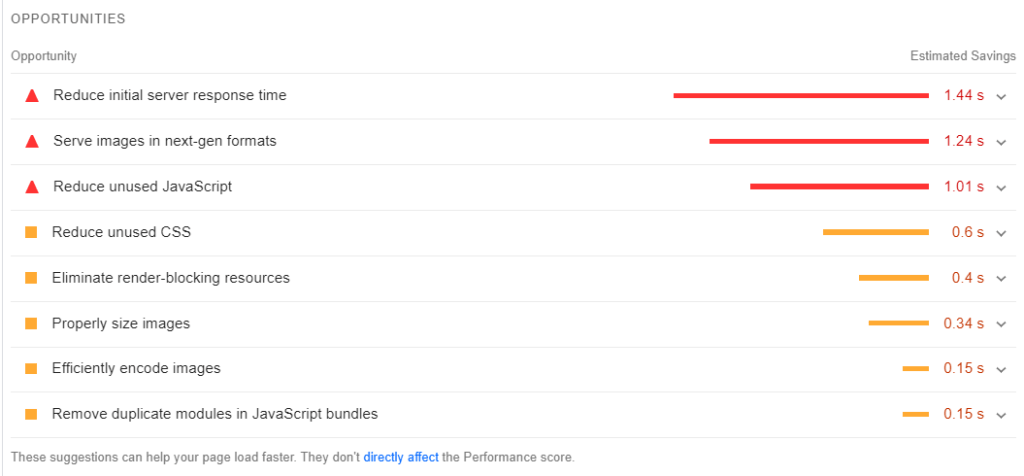
You will find opportunities to improve your score as you scroll further down. Also, with every opportunity, the estimated savings are mentioned.

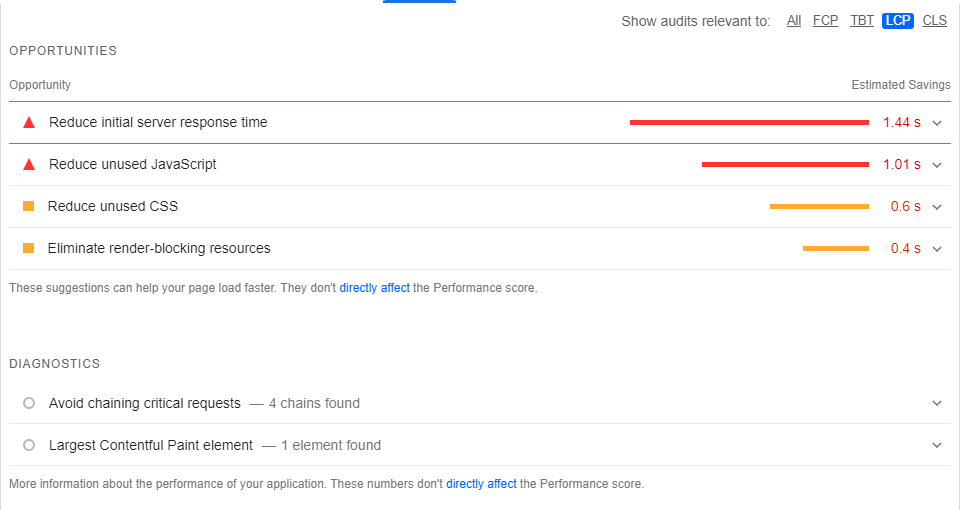
Moreover, suppose you want to improve any particular component, like the LCP score. In that case, you can click on the LCP link to see relevant audits and opportunities related to the LCP, as shown in the below image.

2- Search Console
Search Console is a free tool offered by Google to webmasters for checking different technical elements of website performance like CTR, ranking position, and other technical errors.
Google Search Console has a separate section called the Core Web Vitals, which shows the Core Web Vitals report. The performance of the URL is grouped by status, metric type, and URL group. Hence, it is easy for users to check the score without using third-party tools.
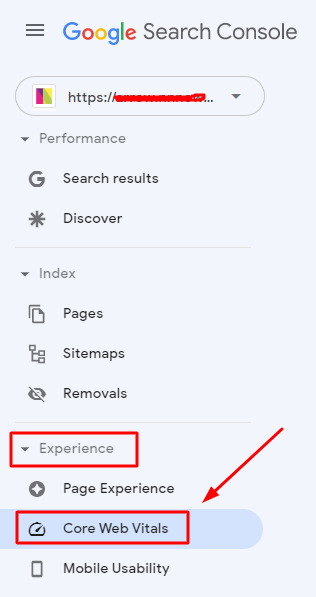
To view the report, open Search Console and select the property (website) whose Core Web Vitals metrics you wish to view. Select Core Web Vitals under the Experience tab, as shown in the image below.

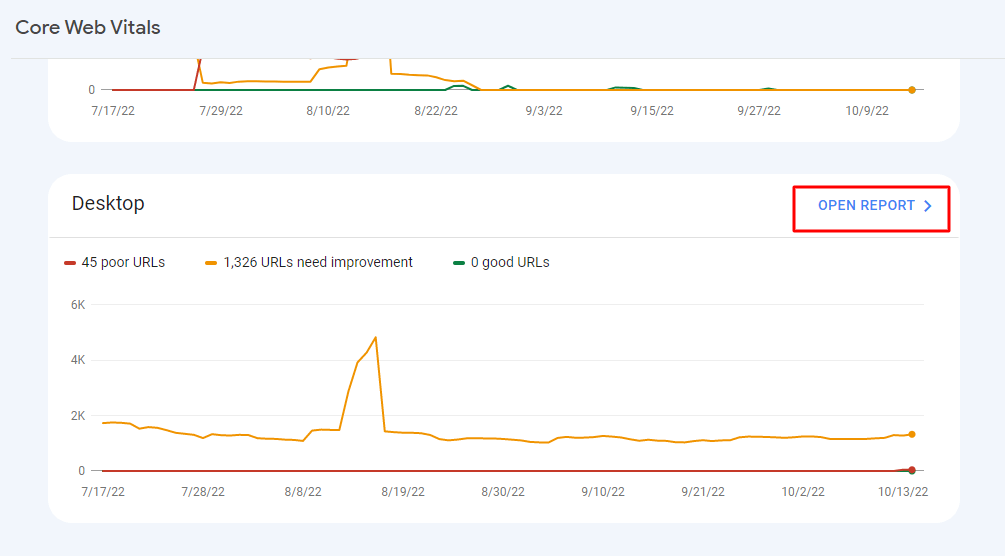
Now, you can see reports for both desktop and mobile devices. Here, I am selecting a desktop.

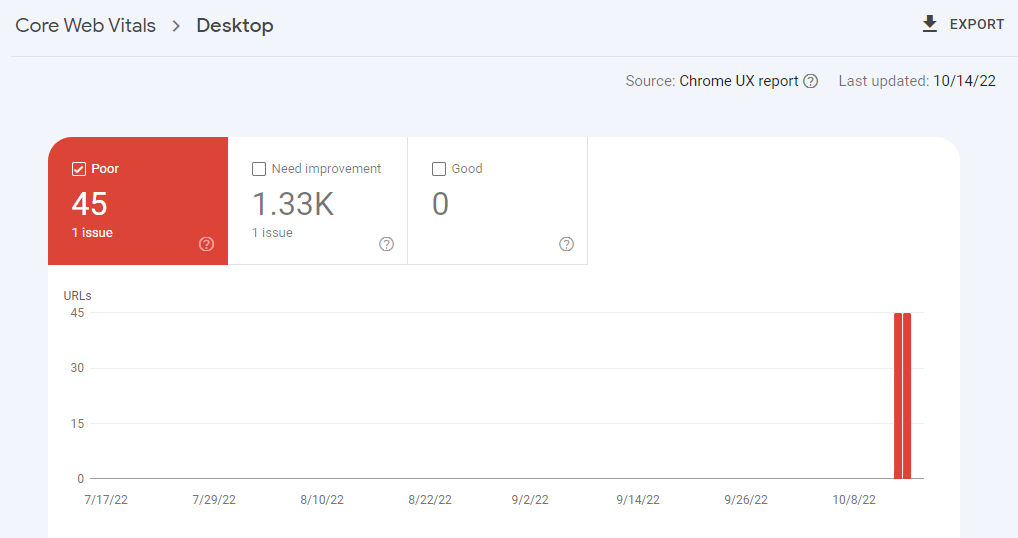
Once you open the report, you can see the number of poor, needed improvement, and sound score URLs on your website.

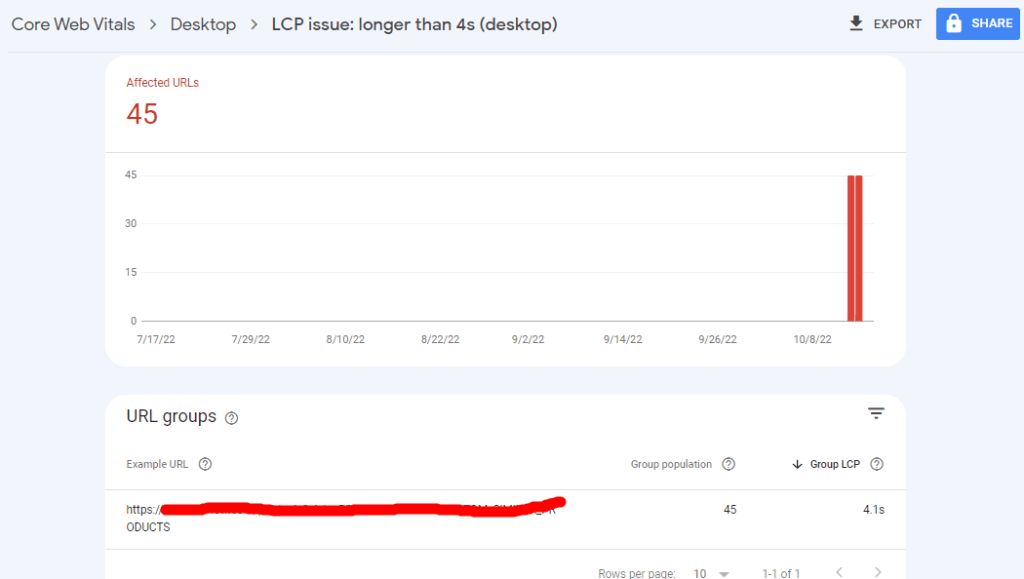
By scrolling down, you can find actual errors and the total number of URLs affected by those errors. In our case, we have the LCP issue on 45 URLs. If we click on it, we can see all affected URLs.

3- Lighthouse
Lighthouse 6.0 was released on May 19, 2020. Lighthouse is an automated website auditing tool that helps developers find ways to improve the user experience of their sites.
To check the Core Web Vitals report, install the Lighthouse extension on Google Chrome.
Now, go to Chrome and visit any website. After that, click on “Generate Report.”

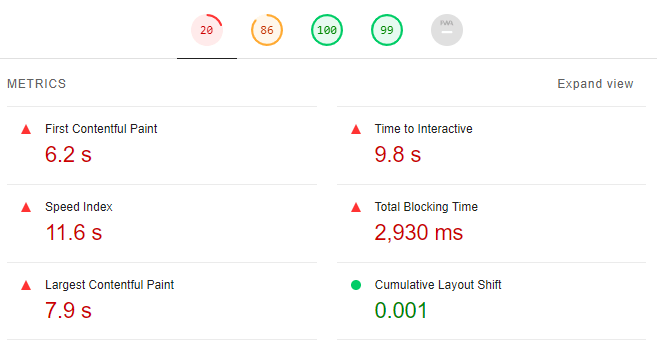
Once the report is generated, you can see all metrics like LCP, FID, CLS, and others. Also, you can see the overall Performance score of the website.

4- Chrome DevTools
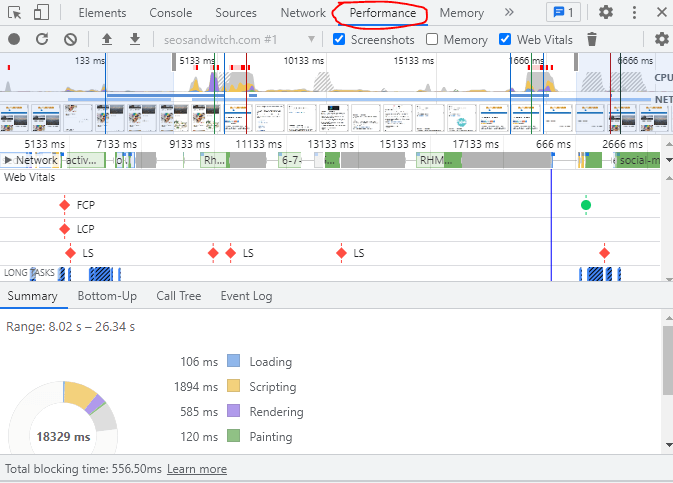
Chrome DevTools lets you identify visual instability in your web pages.
There is a new Experience section in the Chrome DevTools Performance panel, which helps you detect unexpected layout shifts that could happen due to how content is rendered on your page.
Chrome DevTools measures the Total Blocking Time (TBT) and helps you improve your First Input Delay (FID) score.
To check your Core Web Vitals score, navigate to the Performance tab under developer tools, as shown in the image below.

5- GTmetrix
GTmetrix is a leading website performance testing and monitoring tool. It shows you the Core Web Vitals score. To use it, open the tool in your web browser and enter your website address. Click “Test your site,” as shown in the image below.

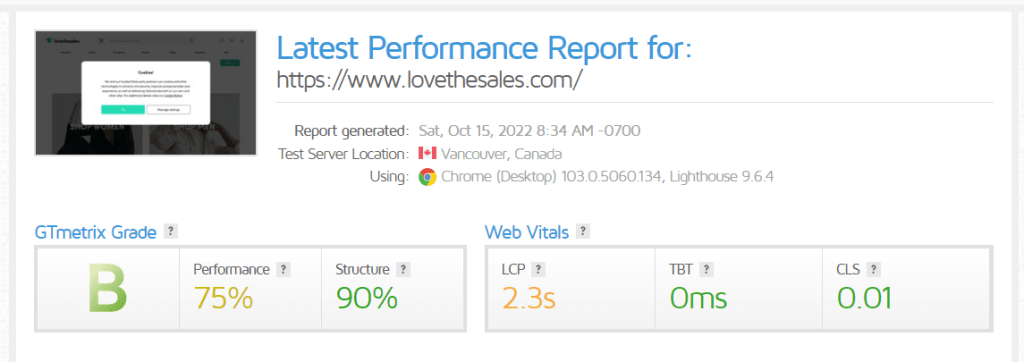
Once GTmetrix completes analyzing your website, you can see the Core Web Vitals Report, as shown in the image below.

GTmetrix shows the performance grade of every website. You should aim for A.
By scrolling down, you can see issues divided by FCP, LCP, TBT, and CLS. You can click on any of these to see the impact, the audit subject, and the error details.
6- Core Web Vitals Chrome Extension
Another excellent way to check the Core Web Vitals score is to use the Web Vitals Chrome extension.
It is a free extension that allows you to check site performance scores with just a click without the need to navigate to any third-party platforms.
To use it, install it on your browser and once installed, visit any website and click on the extension icon to see the different Core Web Vitals components.

How to Improve The Core Web Vitals Score
Now that we know what Core Web Vitals is and how to measure it, it’s time to learn how to improve the Core Web Vitals score.
Here are some of the best effective methods:
1- Enable Caching
Enabling caching can reduce the loading speed of your website. Caching is a process of storing static HTML of webpages that eliminates the need to load them every time a visitor visits your site. This way, you can lower the load on your web host server.
Browser caching means the HTTP response should include an additional header to tell the browser the time and date, after which the response will be considered stale.
For example, you can add the following line to your site’s .htaccess file to set a default browser cache expiration of 400 seconds and a more prolonged 4800-second expiration for CSS files:
ExpiresActive On
ExpiresDefault A400
ExpiresByType text/css A4800
If you are a WordPress user, you can use several free plugins that enable one-click caching. Caching helps you improve your FID score.
Here are the top caching plugins:
2- Optimize Images
Images play a vital role in the loading speed of your website, and it is also one of the crucial elements to consider while optimizing your Core Web Vitals score.
Moreover, heavy images can also cause poor LCP scores, as these are the largest element of your site.
You can compress and optimize your images to boost your LCP score. All webmasters should keep images in proper dimensions while uploading images manually through code.
You don’t have to worry about using the default image editor like WordPress, as it automatically assigns dimensions.
Here are some of the the image optimization plugins to help you compress and optimize your images:
- Smush
- EWWW Image Optimizer
- ShortPixel
- TinyJPG
If you are not using WordPress, then you can use the following image optimization tools to boost your LCP score:
- TinyPNG – One of the popular image compression tools is TinyPNG. More than 1 billion WebP, PNG, and JPEG images have been optimized using this software.
- Compressor.io is a free image optimization tool that optimizes JPEG, PNG, SVG, GIF, and WEBP image formats.
- JPEG-Optimizer – It is a free online tool to compress JPEG images and resize digital photos. The software is free to use online without downloading any software.
- Optimole – Another popular image optimization tool, Optimole manages and resizes image files to increase page load times. It scales your images with 80% less size while looking just as great!
- Image Recycle is a free image and PDF compression software for websites. They use a unique algorithm to compress jpeg and .png images keeping the original quality.
3- Defer Loading of JavaScript
Another way to improve the FID score is to defer the loading of JavaScript.
In this technique, the JavaScript loading delays help your website load fast. The primary content of your website loads first, and till then, the JavaScript is not loaded.
To defer the loading of JavaScript, you can use any caching plugin like WP Total Cache and WP-Optimize.
4- Make Use of CDN
CDN is a Content Delivery Network system of distributed servers that deliver webpages and other web content to users based on their geographic location.
Almost all web users use CDN. Using Content Delivery Networks is popular among the following sectors:
- Advertising
- Media and Entertainment
- Mobile
- Healthcare
- Ecommerce
- Government
A CDN aims to improve the speed and performance of website loading for global audiences. CDNs achieve this by caching content on servers in strategic locations worldwide so that when a user requests a piece of content, they can be served that content from the nearest server. This reduces the distance data needs to travel and, therefore, can improve loading times.
Using a CDN helps in improving the LCP score. It helps to securely deliver media at a large scale and enables a seamless web experience for its customers.
5- Eliminate Render-Blocking Resources
A few render-blocking elements on your website refer to the static HTML, CSS, and JavaScript files. Each of these files contains some scripts that make it difficult for visitors to view your webpage content.
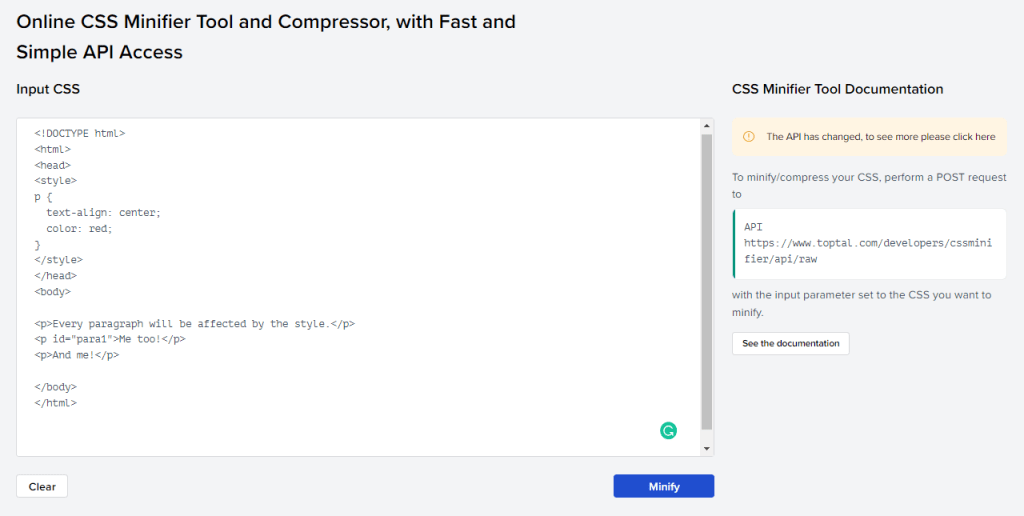
One of the best methods to resolve this problem is to minify your CSS and JavaScript files using tools like CSS Minifier.
To use this tool, simply paste your CSS script and click on the Minify button, and the tool will compress the script.
You can copy the compressed code and paste it back into your website.

6- Use Lazy Loading
Lazy loading is a technique for loading content only when it is needed. This can be useful for reducing the amount of data that needs to be downloaded and improving the website’s loading time.
It is primarily used for heavy images as enabling lazy loading will load images when users get to that section on the web page rather than loading images at the beginning of the page load.
Here is an example of lazy loading in action. The full image gets loaded only after the user scrolls down to the image section.

A small-sized placeholder image is loaded first (left), followed by the full-size image (right) after the user scrolls down.
Lazy loading also helps in boosting the LCP score. Moreover, tools like Smush come with an in-built lazy loading feature.
You should always perform lazy loading because not applying it would lead to data wastage. For example, loading images or videos the user never sees could effectively be a waste of their money on limited data plans. Hence, not using lazy loading increases processing time and battery consumption.
7- Optimize Fonts
Optimizing website fonts can have a significant impact on website loading speed.
By reducing the number of fonts used on a website, the overall size of the website can be reduced, resulting in faster loading times.
Here are the top ways to optimize fonts that can contribute to better page load times:
- Fonts optimized for the web, such as Open Sans, Montserrat, Lato, Helvetica, and others, can also improve loading speed.
- Subset font resources and keep characters to a minimum.
- Use the four leading font container formats: Embedded Open Type (EOT), True Type Font (TTF), Web Open Font Format (WOFF), and Web Open Font Format (WOFF2) to deliver optimized fonts to each browser.
- Reduce web font size if they are too large and avoid invisible text during font loading.
8- Upgrade Server Speed
One of the quickest and easiest ways to improve your website’s Core Web Vitals score is to upgrade your WordPress hosting.
A faster hosting provider can make a big difference in how quickly your pages load, leading to better overall performance of your site.
Upgrading server speed is crucial for large websites that have thousands of pages.
You should use managed dedicated hosting compared to shared hostings, as dedicated hostings offer a dedicated server capable of handling thousands of visitors.
Besides, you should choose the right application server. For example, you should always use the latest PHP version with FPM (FastCGI Process Manager) because it offers enormous speed advantages.
Similarly, you can also set “KeepAlive” to “On” since Apache uses a single connection to transfer all the files to load a page.
Setting “KeepAlive” on saves time in establishing a new connection for each file.
Also, you can use HTTP/2 to improve server response time because it uses a single connection instead of time consuming parallel connections to transfer files.
Core Web Vitals FAQs
1- Is Core Web Vitals A Ranking Factor?
Core Web Vitals is a ranking factor, and the official Google blog post is the most significant proof of this statement. Here is what Google says:
“Earlier this month, the Chrome team announced Core Web Vitals, a set of metrics related to speed, responsiveness, and visual stability, to help site owners measure user experience on the web.
Today, we’re building on this work and providing an early look at an upcoming Search ranking change that incorporates these page experience metrics. We will introduce a new signal that combines Core Web Vitals with our existing signals for page experience to provide a holistic picture of the quality of a user’s experience on a web page.”
2- What Are The Three Core Web Vitals Signals?
The three significant Core Web Vitals signals are:
- LCP (Largest Contentful Paint): It measures the time taken by the browser to render the most significant element in the content.
- FID (First Input Delay): It calculates the time a browser takes after a user interacts with your web pages, like clicking on a link or button.
- CLS (Cumulative Layout Shift): It measures any unexpected layout shifts that occur during the entire lifespan of the webpage.
3- What are the recommended values for the top Core Web Vitals metrics?
Here are the recommended values for LCP, FID, and CLS:
| Good | Need improvement | Poor | |
| LCP | <=2.5s | <=4s | >4s |
| FID | <=100ms | <=300ms | >300ms |
| CLS | <=0.1 | <=0.25 | >0.25 |
4- Which Are The Tools To Test The Core Web Vitals Signal?
Here are the top Core Web Vitals testing tools:
- PageSpeed Insights: PSI is a measurement tool that reports a web page’s performance and loading speed on mobile and desktop. It provides two kinds of data about a page, i.e., Lab data, which is essential for debugging performance issues, and Field data, which collects real-world user experience data and has a limited set of metrics.
- Search Console: Google Search Console is a tool that helps measure a site’s traffic keyword performance and fix issues. It provides insights into how your website performs in organic searches. You can use Search Console to submit your URLs to Google Index to check if they are healthy and if there are any errors on your domain property.
- Lighthouse: Google Lighthouse is a free to use tool that provides insights for improving a website’s quality, performance, and authenticity. Lighthouse’s audits are divided into five major categories, i.e., Performance, Best Practices, Accessibility, SEO, and Progressive Web Apps. You can select the category depending on the aspect you want to analyze your website.
- Chrome DevTools: Chrome Developers Tools is a toolkit for developers that is accessible on chrome browsers. It lets you edit your web pages in real-time to identify problems quickly and build a better and improved site version.
- GTmetrix: GT metrix is a tool that measures a web page’s performance and speed. After analyzing your page, it provides you with a list of actionable suggestions to improve the lacking areas. The top KPIs that these tools measure are page speed, performance tracking, international testing, waterfall, page load video payback, and CDN setup.
- Core Web Vitals Chrome Extension: CVW is a Chrome inbuilt extension that provides reports on user experience and page speed. The report states URL performance grouped by current status (good, needs improvement, poor), metric name (CLS, FID, LCP), and URL group (a group of similar web pages).
5- What Does It Mean If I Can’t See The Core Web Vitals Data?
If your Core Web Vitals assessment fails and you can’t see the report, then it might be that your website doesn’t have sufficient traffic to show data. Also, if you have a small website, it can also be why you can’t see Core Web Vitals data.
6- What is the Best Way To Improve Core Web Vitals Score?
There are many ways to improve your Core Web Vital score. Here are some of them:
- Enable Caching
- Optimize Images
- Defer Loading of JavaScript
- Make Use of CDN
- Eliminate Render-Blocking Resources
- Use Lazy Loading
- Optimize Fonts
- Upgrade Server Speed
- Making your website W3C compliant
7- How does the ranking of a website increase if we optimize for Core Web Vitals?
Remember that Google uses several signals to understand the context of the website based on the search query. Moreover, the domain authority score and the content quality are crucial signals that decide which site should rank at the top. Core Web Vitals is another additional metric that further filters the sites based on user experience. Core Web Vitals are combined with other ranking signals to help your website rankings to increase.
8- Why should business owners care about their Core Web Vitals Score?
Websites with a high score in Core Web Vitals tend to drive more traffic and lead to more conversions. Hence, you should never overlook their importance, as they can be critical in outranking your competitors. Since the Core Web Vitals addresses customer concern that revolves around performance, reminding businesses to shift the balance of power back to consumers driving the designing, engineering, and marketing team towards a common goal.
Conclusion
Core Web Vitals is a crucial ranking factor that web admins should not overlook. Google always follows the users, and anything that is best for the users is bound to get you good rankings and traffic.
Core Web Vitals measures the real-world usage data to identify the user experience on your site. As a web admin, you should carefully review the Core Web Vitals report present in the Google Search Console and take action to keep everything in check.
Keeping your Core Web Vitals scores in the recommended range means your website offers an excellent user experience. If the other ranking factors, such as page relevancy and site authority, are good, your site will climb the rankings by optimizing the Core Web Vitals.
