Internal linking is one of the most overlooked SEO best practices.
Website owners still spend a lot of time acquiring new links to their website, but ignore optimising links on their website which also play a pivotal role in elevating the organic rankings of your website.
Internal links are an important aspect of SEO, particularly as mobile devices become more prevalent because they help to improve the navigation and structure of a website.
Besides, they also help to improve the user experience for mobile users.
This article will examine why internal linking is important for mobile and will also discuss the correct ways to do mobile internal linking.
Let’s begin!
What is Internal Linking?
Internal linking is the practice of linking to other pages on your website from within your website’s content. They can be useful for many reasons, including helping search engines understand the structure and hierarchy of your website and making it easier for users to navigate your site.
Also, internal linking helps to organise and structure your site and can also serve to pass authority and ranking power between pages.
It’s important to ensure that your internal linking is optimised for mobile-first and mobile-only indexing. That means that all of the links within your content should be easily accessible and usable on a mobile device.
You should also ensure that the links within your mobile version lead to pages that are also optimised for mobile devices.
Optimising internal links ensures that users have a good experience when using your website on a mobile device and will also help improve your website’s ranking on mobile search results.
What is Mobile-First Indexing?
Mobile-first indexing means that Google mainly uses the content in a website’s mobile version to rank pages and understand its structure. This means that if a website has a separate mobile version, the content on the mobile version will get used for indexing and ranking rather than the content on the desktop version.
Mobile-only indexing is similar to mobile-first indexing, but it takes it a step further. With mobile-only indexing, the search engine will only use the mobile version of a website for indexing and ranking purposes, even if the website has a separate desktop version.
Regarding internal linking for mobile-first or mobile-only indexing, it’s important to ensure that your internal links are accessible and easy to use on mobile devices. Also, this may involve adjusting the size and placement of links and ensuring that they work properly on mobile devices.
It is also a good idea to use descriptive, relevant anchor text for your internal links, as this can help search engines understand the content of the linked pages and how they relate to the rest of your site.
Also, it’s crucial to regularly review and update your internal linking structure to ensure that it’s effective and up-to-date because it can help improve the user experience for visitors to your site and help search engines understand the structure and content of your site.
When it comes to mobile-first and mobile-only indexing, it is important to ensure that your internal linking strategy takes into account the needs and preferences of mobile users.
Furthermore, this may involve using shorter, more descriptive link text and links to pages designed to be easily accessible and readable on mobile devices.
Tips for Effective Internal Linking for Mobile-first and Mobile-only Indexing
With the increasing prevalence of mobile devices, it’s important to consider how you can optimise internal linking for mobile-first and mobile-only indexing. This section will discuss some tips for effective internal linking in the context of mobile-first and mobile-only indexing.
Some of top tips for effective mobile internal linking include:
- Use descriptive, relevant anchor text: Add descriptive, relevant anchor text for your internal links to help search engines understand the content of the linked pages and how they relate to the rest of your site.
- Place links in easy-to-use locations: Make sure your internal links are easy to use on mobile devices by placing them in locations that are easy to tap or click on a small screen.
- Test links on mobile devices: Test your internal links on different mobile devices to ensure they work properly and are easy to use.
- Use a mix of text and image links: Use a mix of text and image links to make it easier for users to find and access your internal links on mobile devices.
- Regularly review and update your internal linking structure: Review and update your internal linking structure regularly to ensure that it’s effective and up-to-date.
- Use breadcrumb navigation: Add breadcrumb navigation to help users understand your site’s hierarchy and structure and make navigating to different pages easier.
- Use anchor links: Use anchor links to help users quickly jump to specific sections of a page on mobile devices.
- Use a sitemap: Use a sitemap to help users and search engines understand the structure of your site and easily access all of your pages.
- Avoid using too many links on a single page: Too many links on a single page can make it difficult for users to find and use the links they need, so try to use a reasonable number of links on each page.
By following these tips, you can create an effective internal linking strategy that helps search engines understand your website and makes it easier for mobile users to navigate.
Tools to Find Internal Links
Here are the top tools to find internal links on your website:
1- Google Search Console
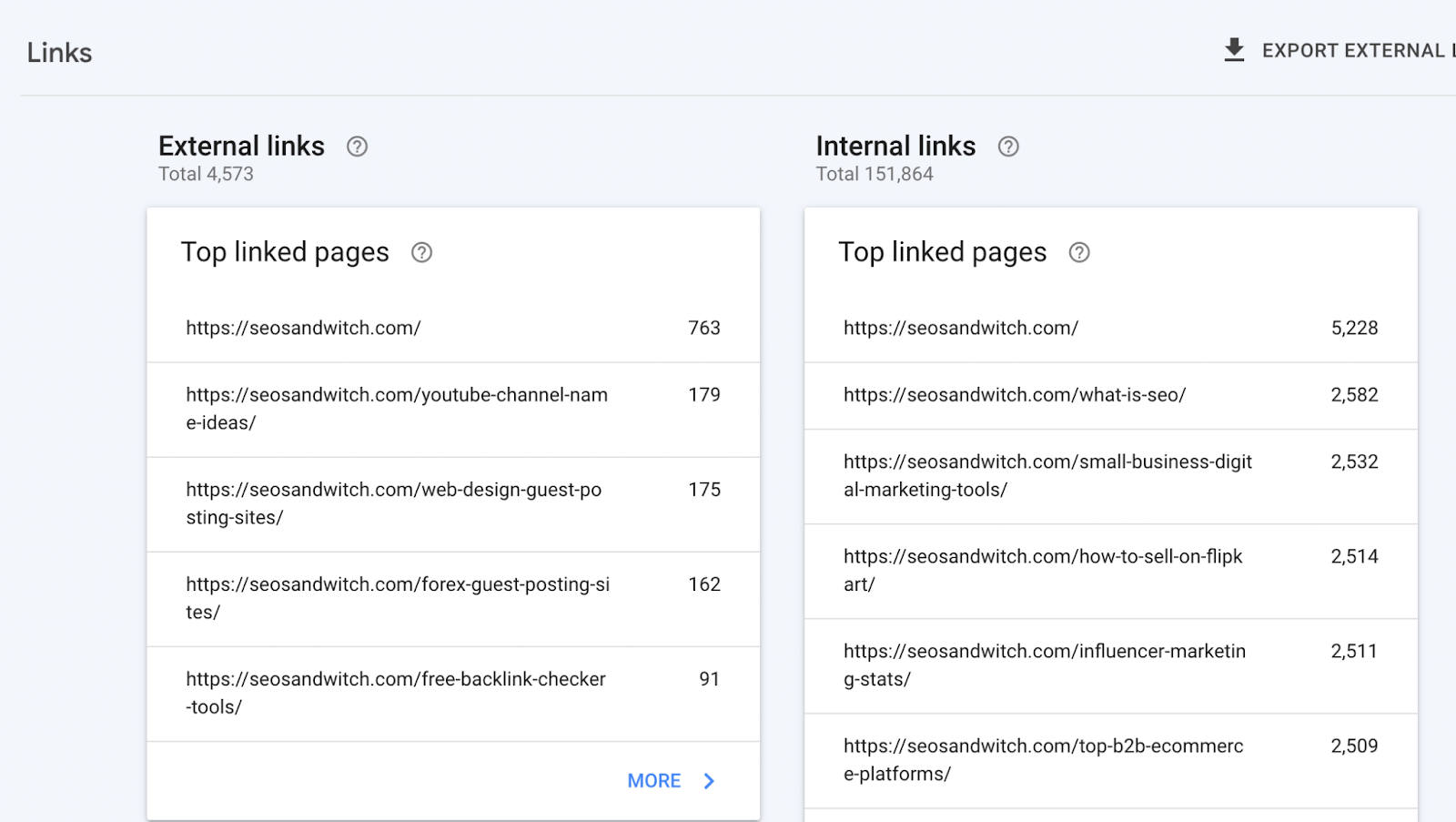
Google Search Console is a free tool that allows you to see a list of the pages on your website that are linking to other pages on your site.
You can also use it to see how many internal links each page on your site has and which pages are the most linked to. You will need to verify your website with Google Search Console to use this tool.
Here is an example of the report:

2- Screaming Frog
Screaming Frog is a web crawler that allows you to analyse the internal linking structure of your website. It shows you a list of all the internal links on your site. Furthermore, it can display information about the anchor text and the pages that are being linked.
Screaming Frog is a paid website crawling tool that allows you to quickly and easily identify internal links on your website. It can also provide detailed information about each link, such as the anchor text, the source and target URLs, and the status code of the linked page.
3- Ahrefs
Ahrefs is a paid SEO tool that allows you to analyse your internal linking structure and see which pages on your site are the most linked to. It can also show you the anchor text and the pages that are linking to each page.
It includes a feature for finding internal links, which allows you to see which pages on your site are linked to other pages and get detailed information about each link.
4- SEMrush
SEMrush is a paid SEO tool that provides a range of features for analysing your internal linking structure, including a list of all the internal links on your site and information about the anchor text and the pages that are being linked to.
It includes a feature for finding internal links, which allows you to see which pages on your site are linked to other pages and get detailed information about each link.
5- DeepCrawl
DeepCrawl is a paid web crawling tool that allows you to analyse your internal linking structure and see which pages on your site are the most linked to. It can also provide information about the anchor text and the pages linking to each page.
6- Majestic
Majestic is a paid SEO tool that provides a range of features for analysing and optimising websites.
It includes a feature for finding internal links, which allows you to see which pages on your site are linked to other pages and get detailed information about each link.
Note: It’s important to regularly review and update your internal linking structure to ensure that it’s effective and up-to-date. Leveraging internal link checking tools is an excellent way to find and analyse your internal links. Besides, it is equally important to also manually check and optimise your links as needed.
Navigation and Links
Building a user-friendly navigation structure is crucial to help users to find and access the content they are looking for.
Here are the best practices to consider when it comes to navigation links:
- Use clear and concise headings and labels for your navigation menus: This will make it easier for users to understand where each link will take them.
- Use dropdown menus or other methods to reduce clutter and make it easier to find links: This can be especially important on mobile devices, where screen space is limited.
- Use descriptive and relevant anchor text for your links: The anchor text is the visible text that is hyperlinked. Using descriptive and relevant anchor text can help users understand the content they will find when they click on a link.
- Use breadcrumb navigation to help users understand their location on the site: Breadcrumb navigation is a trail of links at the top of the page that shows the user’s location within the site’s hierarchy.
- Use internal linking to connect related pages and help users find more content: Internal linking is the practice of linking to other pages within the same website. It can help users discover new content and improve the site’s navigation.
How to Test and Update Internal Links on Mobile
Here are some steps you can follow to test and update internal links on mobile:
1- Use a Mobile Emulator or Real Device
Use a mobile emulator to test your internal links and ensure they are easy to use and access on mobile.
You can also use your mobile device (such as a smartphone or tablet) to visit your website and navigate different pages. Doing so will allow you to see how your internal links look and function on a small screen.
2- Check Link Placement and Size
Make sure your links lie in easy-to-tap locations and are large enough to be easily tapped on a mobile device. If necessary, adjust the size and placement of your links to make them more user-friendly on mobile devices.
Click on your internal links to ensure they work properly and take users to the correct pages. If you find any broken or non-functioning links, fix or remove them.
3- Test Link Functionality
Test each link to make sure it takes users to the correct page and that the page loads properly on mobile.
Click on your internal links to make sure that they are working properly and taking users to the correct pages. If you find any broken or non-functioning links, fix or remove them.
4- Check Anchor Text
Review the anchor text for your internal links to ensure it is descriptive and relevant to the linked page.
Check the anchor texts of your internal links to ensure they are descriptive and relevant to the linked page’s content. If necessary, update the anchor text to make it more descriptive and relevant.
5- Update or Remove Broken or Outdated Links
If you find any broken or outdated links, update them or remove them as needed.
Regularly review and update your internal linking structure to ensure that it’s effective and up-to-date. That can help improve mobile users’ experience and ensure that search engines understand the structure and content of your site.
6- Use Tools to Help Identify and Analyze Internal Links
There are several tools, such as Google Search Console, Screaming Frog, Ahrefs, SEMrush, and Majestic that you can use to identify and analyse your internal links
You can also manually check and optimise your links as needed.
The Role of Internal Links in Boosting SEO
Here are the top ways how internal links help to boost the SEO and UX of a website:
- Organising and structuring content: Internal links help to organise and structure a website by linking related pages and content. Also, they can make it easier for users to find and navigate to the content they are looking for and can also help search engines understand the structure and hierarchy of the site.
- Passing authority and ranking power: Internal links help to pass authority and ranking power between pages on a website. When other pages on the site link to a page, they can help to increase the credibility and importance of that page in the eyes of search engines. Therefore, internal links can help improve the rankings of properly internal linked pages in the search results.
- Improving the user experience: Internal links can improve the user experience by making it easier for users to find and access related content on a website. Therefore, users can stay on the site longer and you can encourage them to explore more content.
- Helping search engines understand the content: Internal links can help search engines understand the content and structure of a website. By linking related pages together, you can provide context and help search engines understand how the pages on your site are related to each other.
Overall, internal links play a vital role in the success of a website by helping to organise and structure content, pass authority and ranking power between pages, improve the user experience, and provide context for search engines.
Mobile Site and Mobile-First Indexing Best Practices
Mobile devices have become increasingly popular in recent years, and websites need to be optimised for mobile users.
A mobile site is a version of a website designed specifically for mobile devices, and it may have a different layout and content than the desktop version.
Mobile-first indexing means that Google primarily uses the mobile version of a website’s content to index and rank pages rather than the desktop version.
There are several best practices to consider when it comes to mobile sites and mobile-first indexing. Some of these include:
1- Use Responsive Design
Choose a responsive design to ensure that your website looks and functions properly on various mobile devices. This involves using flexible layouts and designs that automatically adjust to fit the screen size and resolution of the device getting used.
The responsive design ensures that your website automatically adjusts to fit the screen size and resolution of different mobile devices. It makes it easier for users to view and use your site on different handheld devices.
2- Optimise Page Speed
Page speed is important for both mobile and desktop users, but it’s particularly important for mobile users, who may have slower or less reliable connections.
Page loading speed is a ranking factor for both desktop and mobile search results. Make sure to optimise your site for fast loading speeds on mobile devices, as this can improve the user experience and help your site rank better in search results.
Use tools like Google PageSpeed Insights to identify areas where you can improve the speed of your mobile pages, and consider using techniques like caching, minification, and compression to optimise your mobile site’s performance.
3- Use a Mobile-friendly Design
Make sure your mobile site is easy to use and navigate on small screens. Use a mobile-friendly navigation menu that is easy to use on small phones and allows users to easily find and access the content they are looking for.
Mostly, this may involve adjusting the size and placement of elements, such as, using larger fonts, and providing plenty of white space to make it easier for users to tap or click on links.
4- Test Your Mobile Site on Different Devices
Test your mobile site on a variety of devices to ensure that it looks and functions properly on all of them. Doing so will help you identify and fix any navigation issues that may arise on specific devices.
5- Use Mobile-friendly Content
Make sure your mobile site includes content that is easy to read and understand on small screens.
That may involve using shorter paragraphs and sentences, using bullet points or numbered lists to break up content, and including images or videos to illustrate points.
6- Use Images and Videos Appropriately
Use images and videos appropriately on your mobile site to enhance the user experience and make your content more engaging.
However, be sure to optimise your images and videos for mobile devices to avoid slowing down your site’s loading speed.
7- Optimise Your Internal Linking Structure
As mentioned earlier, internal linking can play a vital role in the success of a mobile site.
Make sure to use descriptive, relevant anchor text for your internal links, place links in easy-to-use locations, and regularly review and update your internal linking structure to ensure that it’s effective and up-to-date.
8- Use Mobile-specific Tags and Metadata
Use mobile-specific tags and Metadata, such as the “viewport” tag and the “mobile-friendly” Meta tag, to help search engines understand that your site is optimised for mobile devices.
9- Use Structured Data
Add structured data to help search engines understand the content and structure of your mobile site. This will help your site rank better in search results and provide a better user experience.
10- Monitor Your Mobile Site’s Performance
Use tools like Google Search Console to monitor the performance of your mobile site in search results. Search Console will help you identify any serious SEO issues and suggest suggestions to fix them.
Monitor and track your mobile performance using tools like Google Analytics and Google Search Console to better understand how your mobile site is performing and identify any issues that need to get addressed.
By following these best practices, you can ensure that your mobile site is optimised for mobile users and search engines and well-positioned to benefit from mobile-first indexing.
How Mobile-First Indexing Impacts Search Results
To recap, Mobile-first indexing refers to using the mobile version of a website’s content to rank pages and understand its structure.
More importantly, this means that Google will primarily use the mobile version of a website to determine its ranking in search results.
Websites optimised for mobile devices and having a good user experience on a mobile may rank higher in search results, as Google will prioritise these sites in its mobile-first index. Similarly, Websites that are not optimised for mobile devices or have a poor user experience may rank lower in search results.
Website owners must ensure that their mobile site is optimised and has a good user experience to rank well in search results.
How Google Ranks Pages
Google uses a combination of algorithms and human evaluation to rank pages in its search results. Here are some factors that Google considers when ranking pages:
Relevance
Google tries to show the most relevant results to a user’s query. To determine relevance, Google looks at the content of a webpage and the words used on the page, and the site’s overall structure and organisation.
Authority
Google uses various signals to determine the authority of a webpage or website. These signals include the number and quality of external links pointing to the page, the domain’s age and history, and the content creator’s expertise.
A page with many high-quality backlinks (links from other websites) is generally considered more authoritative and will rank higher.
User Experience
Google wants to provide a positive user experience, so it takes into account factors such as the speed of a webpage, its design and layout, the presence of ads and pop-ups, and whether the page is mobile-friendly.
Freshness
Google gives preference to more recent content, particularly for time-sensitive queries. Google values high-quality, well-written content that is useful to the user. It will rank pages with such content higher in the search results.
Content Quality
Google values high-quality, well-written content that is useful to the user. When preparing content, ensure to use relevant contextual links throughout your article because it helps to improve the overall relevance score of the webpage. Besides, adding relevant internal links helps the linked page to increase their organic rankings.
It’s important to note that Google’s ranking algorithms constantly evolve, so these factors may change over time.
Additionally, the weight that Google places on each factor can vary depending on the specific query and the relevance of the results.
Troubleshooting Your Mobile Site
If you are experiencing problems with your mobile site, there are several steps you can take to troubleshoot and fix the issues:
- Test your mobile site on different devices and browsers: This will help you identify any problems that may be specific to a particular device or browser.
- Check the loading speed of your mobile site: If your site is taking a long time to load, it could be due to large images or other resource-intensive elements. Try optimising these elements to improve the loading speed.
- Test your mobile site’s usability: Make sure your site is easy to navigate and use on a mobile device. In addition, this includes testing the size and placement of buttons, links, and other interactive elements.
- Check for mobile-specific errors: Some errors, such as 404 errors or server errors, may be specific to the mobile version of your site. Use tools such as Google Search Console to identify and fix these errors.
- Validate your mobile site’s HTML: Use a tool such as the W3C Markup Validation Service to check for any HTML errors that may be affecting your mobile site.
By following these steps, you can identify and fix any problems with your mobile site, ensuring that it is user-friendly and performs well for mobile users.
Conclusion
Internal linking is important for SEO, particularly in the context of mobile-first and mobile-only indexing. It can help to improve the navigation and structure of a website, making it easier for users to find and access the content they are looking for.
Internal linking can also help to distribute link equity throughout a site and improve the user experience for mobile users.
To optimise your internal linking for mobile-first and mobile-only indexing, it’s important to use clear and concise headings and labels, reduce clutter with dropdown menus or other methods, use descriptive and relevant anchor text, and use breadcrumb navigation to help users understand their location on the site.
By following these best practices, you can improve the effectiveness of your internal linking and help your website perform better in mobile search results.
