Schema markup is one of the most powerful, yet often overlooked, elements of enhancing your SEO strategy. Today’s search ranking competition is tough, so you need to make sure you’re applying all the strategies you can to win the search results. Using schema is one of the best ways to do this.
The good news is that schema is actually really easy to apply, and it can make a major difference in the amount of traffic your site attracts.
Follow this guide for everything you need to know about schema, how it works, and how you can use it to boost your SEO.
What is Schema Markup?
Schema markup is a form of metadata that explain to search engines what type of content is on a web page. Although Google is smart, it still needs help understanding exactly what certain web pages are about. Schema directly communicates with the search engine’s algorithm, detailing how to categorize web pages and what snippets of information to feature.
Also known as structured data, schema markup creates improved descriptions of web pages – which are known as rich snippets. This helps search engines understand the context of the page, and display more relevant information directly in search results pages.
Basically, schema can be thought of as the language of search engines. While we may be able to easily break down sentences and understand the meaning behind them, search engines can’t do this without the help of schema.
Schema.org is the official website for schema markup. Interestingly, this metadata came about through a collaboration between the search engine giants – Google, Yahoo!, and Bing. Clearly, the language is very important if it brought these three competitors together.
Why is Schema Markup Important for SEO?
The aim of any search engine is to provide the user with the most relevant information and to make this information as accessible as possible. Schema plays an essential role in this.
If your web page has schema applied to it, search engines will be able to understand and accurately display this information in the SERPs. This is done through rich snippets, which are sections of important information that are pulled from the web page and placed directly into the SERP.
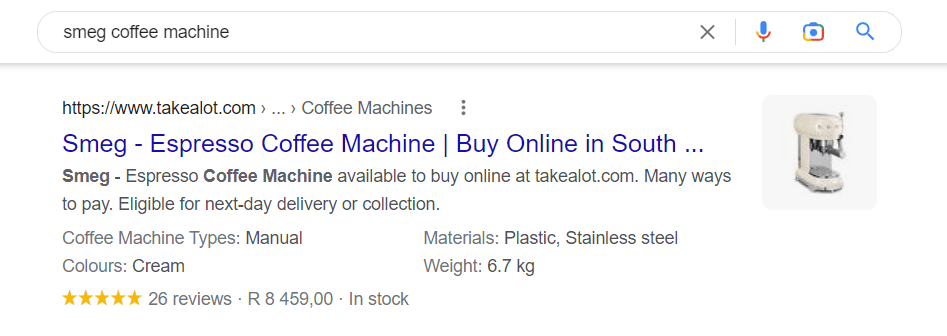
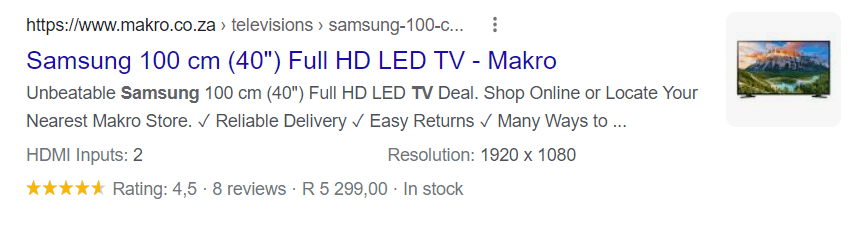
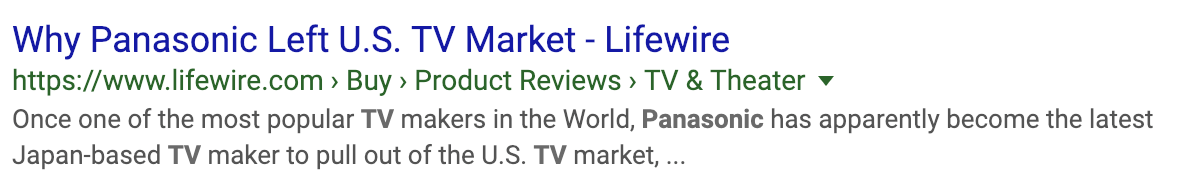
For example, here is how a product page has been enriched with schema to display more details on Google’s results page:

Take note of the star review, the image, and the product details. A regular web page without schema won’t display information like this, which could make it a lot less valuable to the user. In fact, adding schema to your web pages can help you get a higher click-through rate.
Let’s break down a few of the main reasons why using schema on your web pages is important.
Access a Variety of Rich Snippets
Rich snippets are like little nuggets of gold when it comes to search engine indexing. Not only do they attract more attention, but they often rank higher than regular search engine listings.
There are various types of rich snippets available that you can use. These include snippets that understand and display information on:
- Recipes
- Events
- Products
- People
- Businesses
- Videos
- Reviews
And more. These are some of the most popular rich snippet items, but other types of information on your website can still have itemscope, itemtype, and itemprop associations. This could include things like music, news, or even medical snippets.
Basically, when you have this valuable information on your web pages, you can use schema to get it straight onto the search results page. This is a highly effective way of driving more traffic to your pages.
Improves Visibility
Search results with rich snippets are a lot more eye-catching and engaging. Not only do they stand out from the rest of the plain search results, but they also offer users the exact information they’re looking for.
While there is no direct evidence that rich snippets boost your search rankings, adding schema to your website does make your search result listings more prominent. This provides a major opportunity to steal clicks from competing pages.
Adds More Value
One of the main reasons why adding schema to your web pages is important is because it adds more value to the users. When someone searches for a specific recipe, celebrity, or product, rich snippets display all of the important information they need to know.
This makes it a lot easier for users to navigate search engines and find the answer they’re looking for.
If your website uses schema, then you can expect more people to navigate to your site. This is because winning any search results page is all about adding the most relevant, useful information for the user.
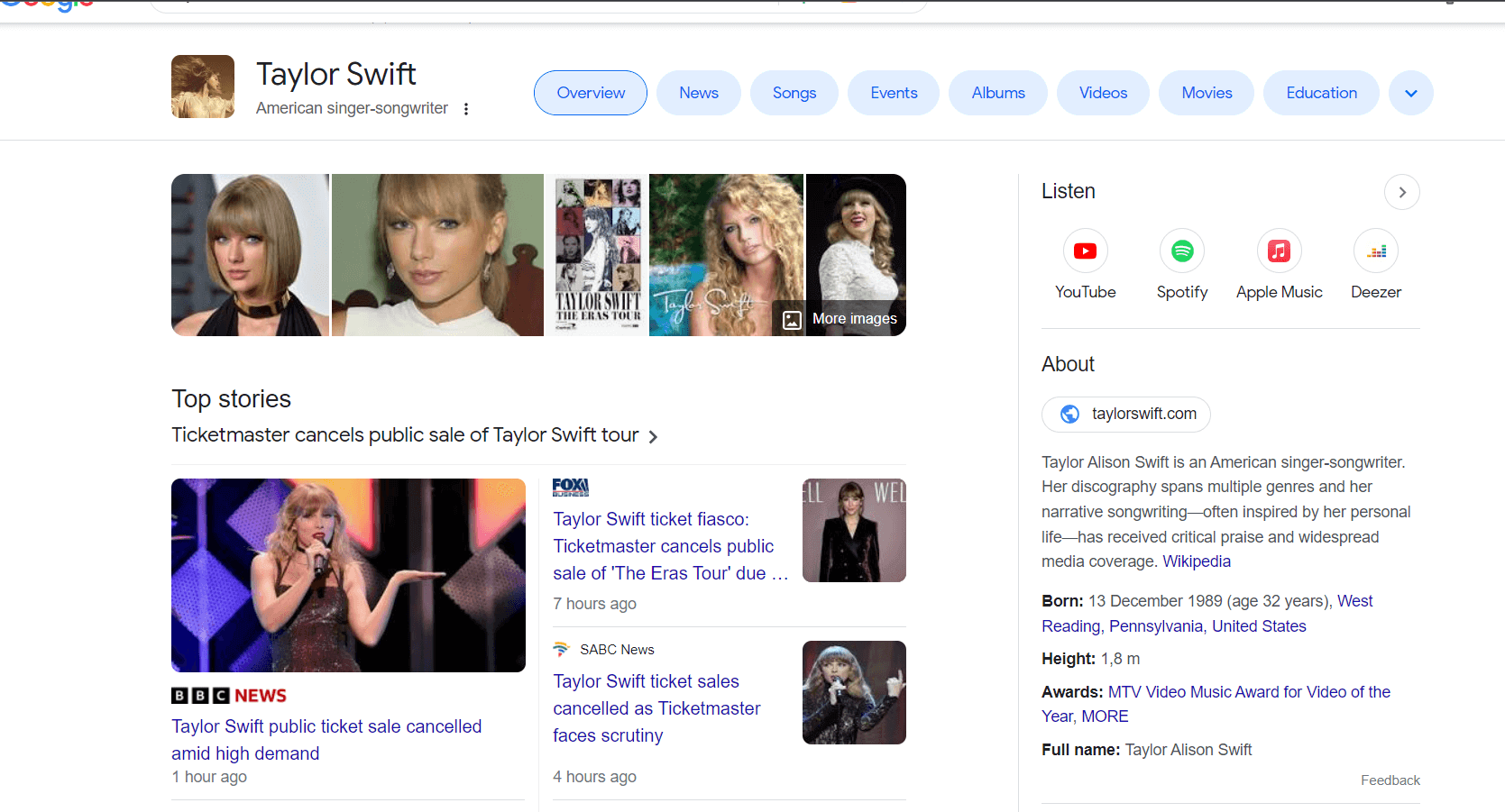
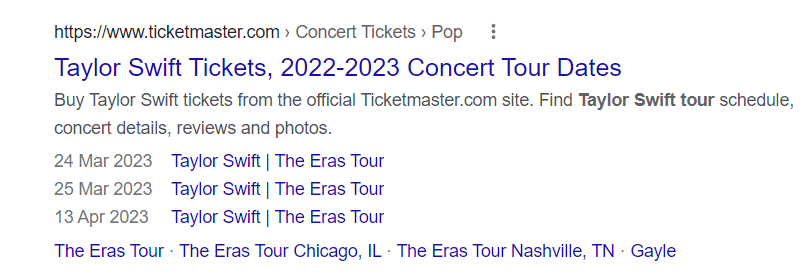
For example, look at all of the rich snippet information available when searching for Taylor Swift:

You can directly access her music, website, latest news, and more, all from easy-to-navigate rich snippets of information. Pages without this information will be a lot less attractive in comparison.
Helps You Attract the Right Traffic
Schema displays your web page’s essential information directly in the search results. This means users can scroll through the search results page, and already know what your web page has to offer.
So, when a user clicks through to your web page, they are already pre-qualified to a certain degree. This can make it a lot easier for them to increase dwell time on the page, reduce bounce rate, and improve conversions.
10 Types Of Schema Markups You Can Use
There are endless types of questions and queries that people type into search engines. This means there are also hundreds of different types of schema markups available to match these queries. Although, all search engines understand and use the same versions of schema.
With so many different types of information available on web pages, choosing the best and most relevant markup standard to use can be tricky.
To help you understand this in more detail, let’s break down the 10 most popular schema markup types that websites use.
1. Organization Schema Markup
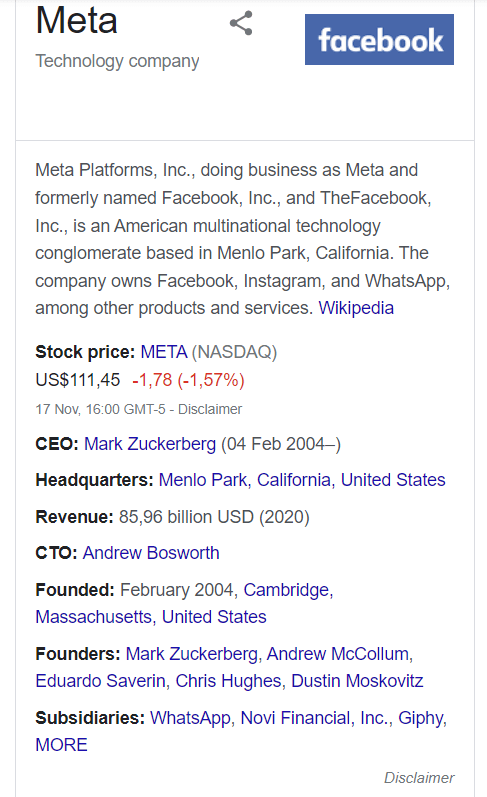
This type of schema is applied to companies and organizations. The metadata provides a consistent company introduction, a company logo, the company’s contact information, and displays the company’s social profiles.
These rich snippets can also display additional information about the organization, such as listing members of the organization, stock prices, or the organization’s location.
If you search for an organization, this type of rich snippet instantly provides all the important details you need to know about the company.

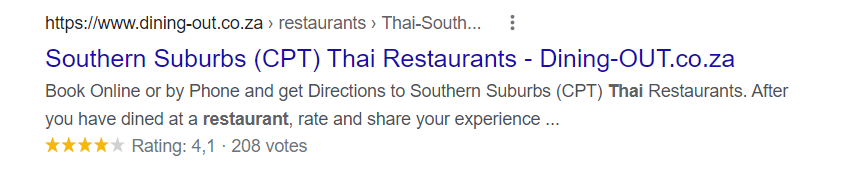
2. Local Business Schema Markup
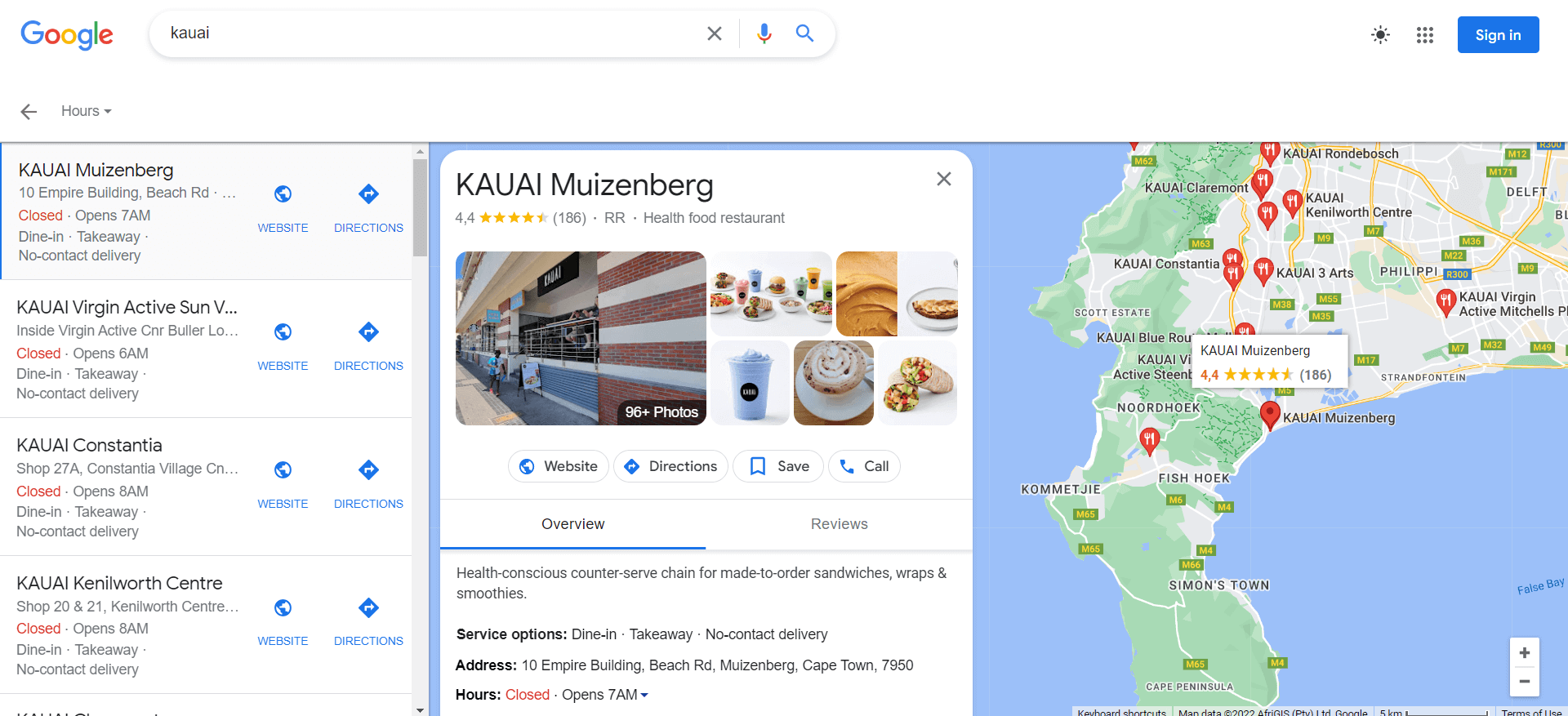
While organization schema markup is used for large companies, local businesses can also apply schema slightly differently. These rich snippets display things like the business’s location on a map, contact information, opening hours, and more.
This is incredibly useful for any local business or local branch of a large organization. It can help these businesses attract more customers and enhance their online visibility in a big way.

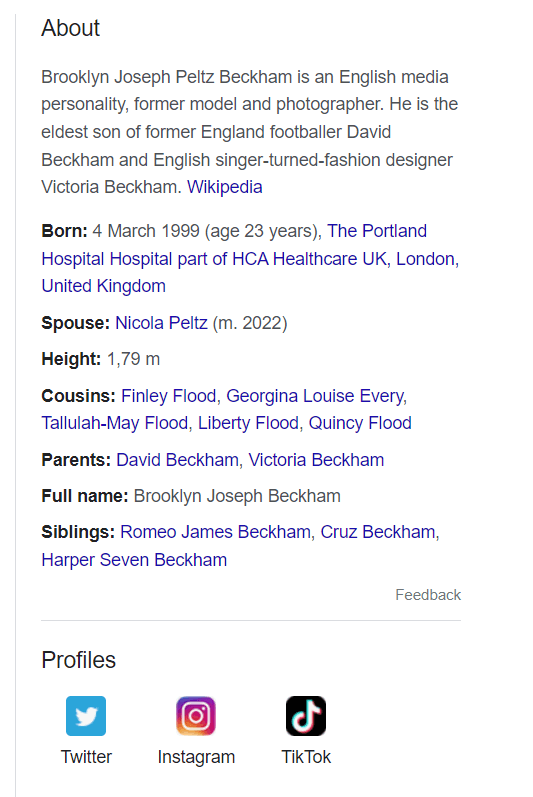
3. Person Market Schema Markup
This use of schema is similar to a company schema markup, except that it displays information about an individual.
If you search for any well know person’s name, you will instantly access all of the important information you need to know about them. This will include things like their age, social media profiles, achievements, and a brief description of who they are and what they do.

4. Product and Offer Schema Markup
This use of schema displays information on specific products or services. It’s a great way to make important product information more accessible and visible, which helps it stand apart from the competition.
This includes things like a star rating, price, and product properties. Users can access this information to easily compare products. So, when a user lands on your schema-enhanced product page, they will already be quite well qualified to make a purchase.

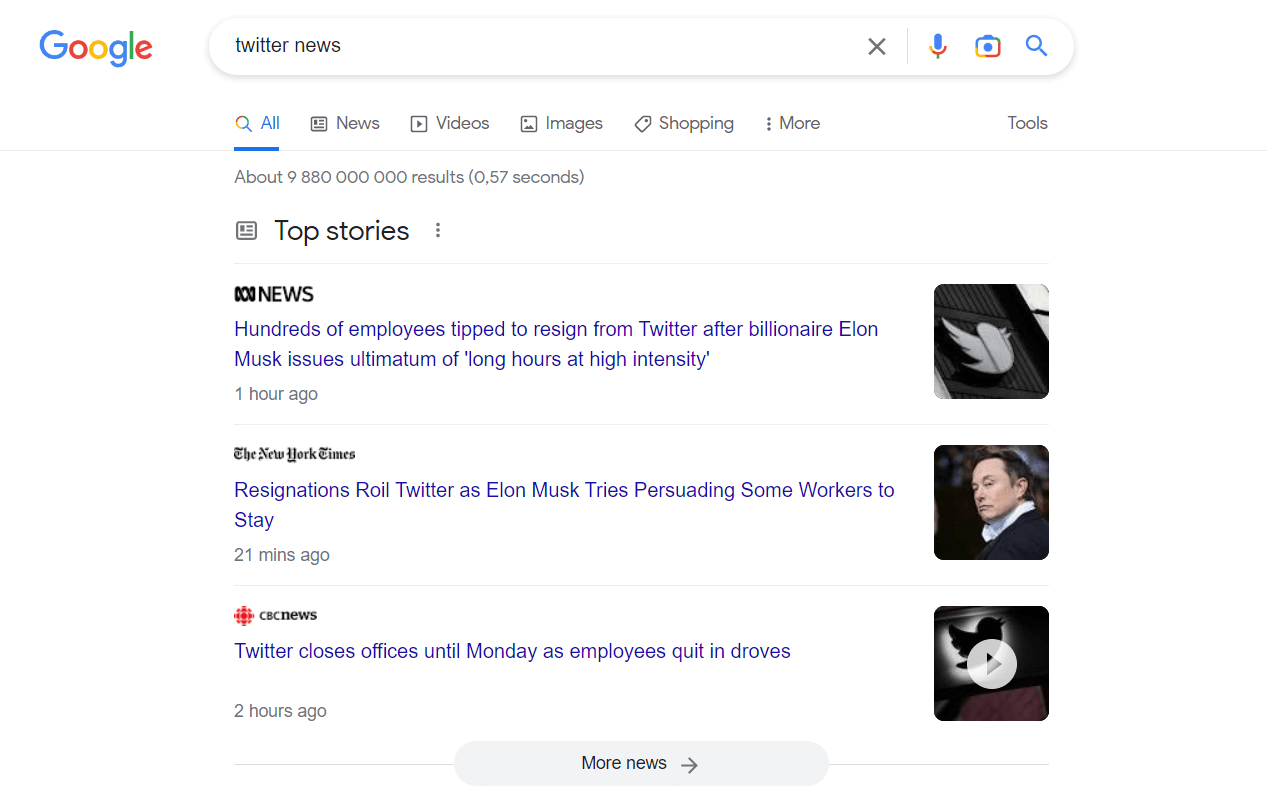
5. News Article Schema Markup
One of the most popular uses of schema markup is for displaying news and blog articles. You can apply schema to your article to help search engines understand the content and important details of the article – like when it was published, the headline, videos, and a featured image.
Different types of articles, like scholarly articles, blog posts, and news articles, have their own types of schema markup available.

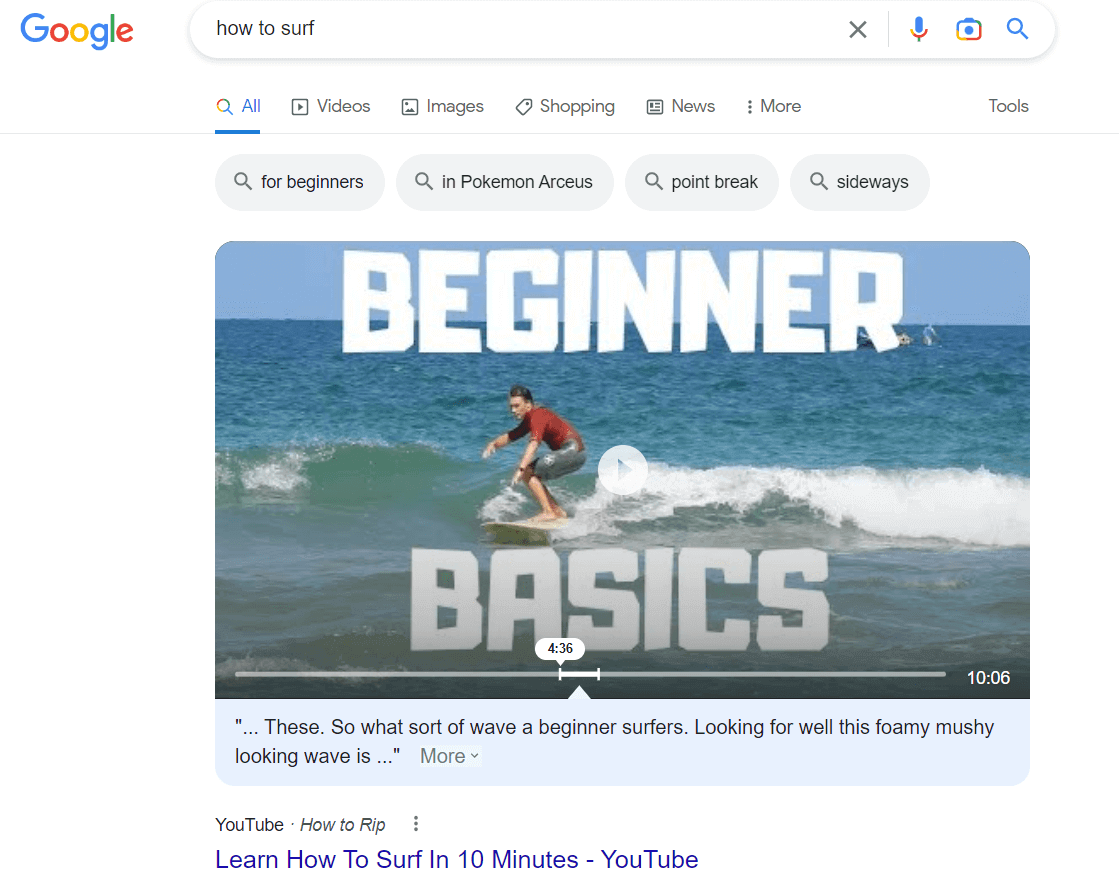
6. Video Schema Markup
If your web pages contain videos, then adding a video schema markup lets search engines know how to index these videos on search results pages. This could result in your video being displayed directly in the SERPs, which could help you drive up a lot of views.

7. Breadcrumbs Schema Markup
Breadcrumbs is a use of schema markup that displays the link paths that users take to reach a web page. Users can look at this information to help them understand their location and how they got there. This can be useful for reducing bounce rates.

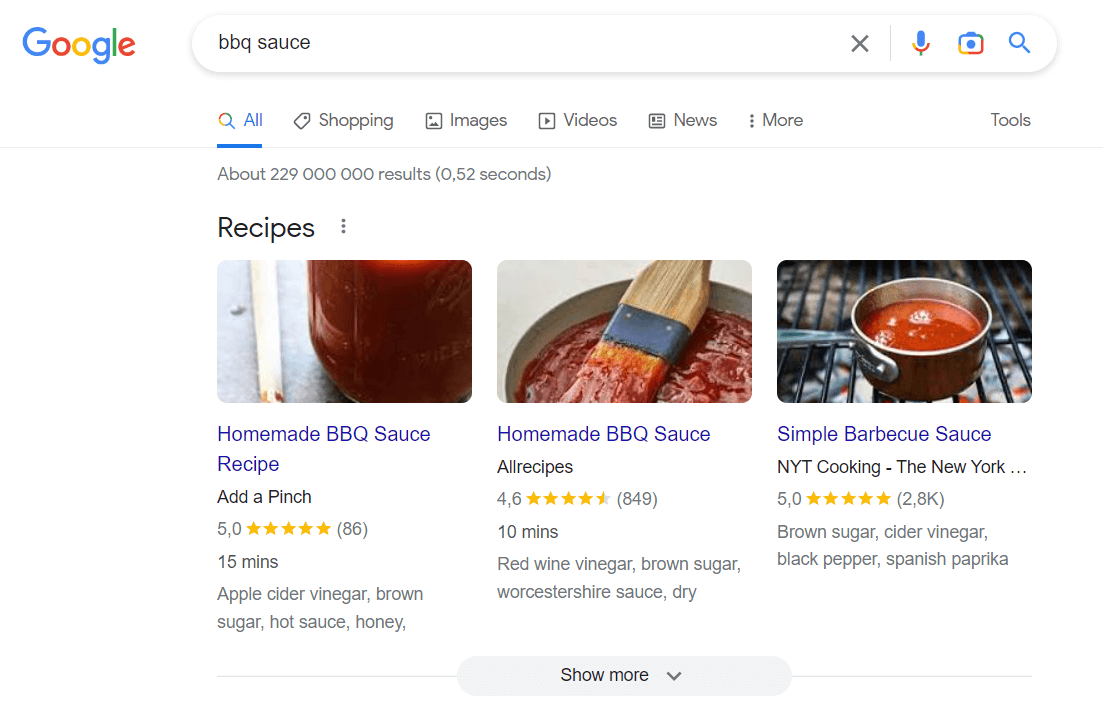
8. Recipe Schema Markup
If you search for a recipe, then this type of schema markup is very useful. It displays a snippet of the recipe, a rating of the recipe, and an image of the finished product. This is a great way to make recipes stand out and to pre-qualify users who land on your recipe page (as they already have an understanding of what the recipe is about).

9. Ratings and Reviews Schema Markup
When it comes to trust signals on a web page, ratings and reviews are one of the most powerful elements you can include. You can add this type of schema to product or service pages in order to build trust and attract attention. This is very useful for helping users make a decision about which page to click on.

10. Event Schema Markup
You can add schema markup to any upcoming events. This lets you display all of the important information about the event – like date, time, price, and location. This is a great way to help users find the events they’re looking for and to improve the customer journey with important buying information.

As you can see, there are many different use cases and types of schema markup that you can add to your website. In each of these cases, you are able to generate a unique rich snippet in the search results, which can give your SEO efforts a major boost.
What Types Of Schema Encoding Exist?
Now that you understand what types of schema markup you can apply to your web pages, it’s important to know the different encoding types that exist. This is where we get a little bit more technical.
Schema markup offers three different encoding types. These are:
- JSON-LD
- Microdata
- RFDa
Without getting into too much detail, RFDa and Microdata are the older ways of writing schema. While they’re still relevant, they involve adding schema code directly into the web page’s HTML. This is an easy way to cause errors and loading issues on your page.
These days, JSON-LD is the preferred encoding method for schema, because it’s easy to understand and to add to your site. JSON-LD stands for Javascript Object Notation for Linked Objects, and it’s an annotation that can be added directly to the <head> or <body> tag of a web page.
All schema markup encoding types do the same thing when they’re used properly – the differences lie in how you implement the schema markup into your website.
How to Use Schema Markup On Your Site
Now you understand what schema markup is and how it can work on your website. The next step is being able to actually add schema to your web pages to start getting you those rich snippet search results.
Although we just mentioned different encoding types for schema, let’s just clear one thing up: you don’t have to learn any coding language to apply schema to your site.
There are tools out there that can do all of the hard work for you. When implementing schema to your website, your job is to identify the opportunities you can generate from using schema markup and to simply use the right tools to generate this markup.
1. Identify Schema Markup Opportunities
Before adding schema to your website, you’ll want to know where you can add it and what it can help you achieve. We’ve already explained this in detail in the 10 types of schema markup section, so hopefully, you’ll know when rich snippet opportunities exist.
Generally, you can apply schema to any kind of web page to help search engines understand the page and display the most relevant content in search results. The more you know about the different types of schema though, the more opportunities you’ll be able to capitalize on. And the more rich snippets your website can generate, the better.
2. Apply Schema Using Google’s Structured Data Markup Helper
Google’s Structured Data Markup Helper is one of the best and most easily accessible tools available for implementing schema on your website. Here are the basic steps you can take with this tool to implement schema:
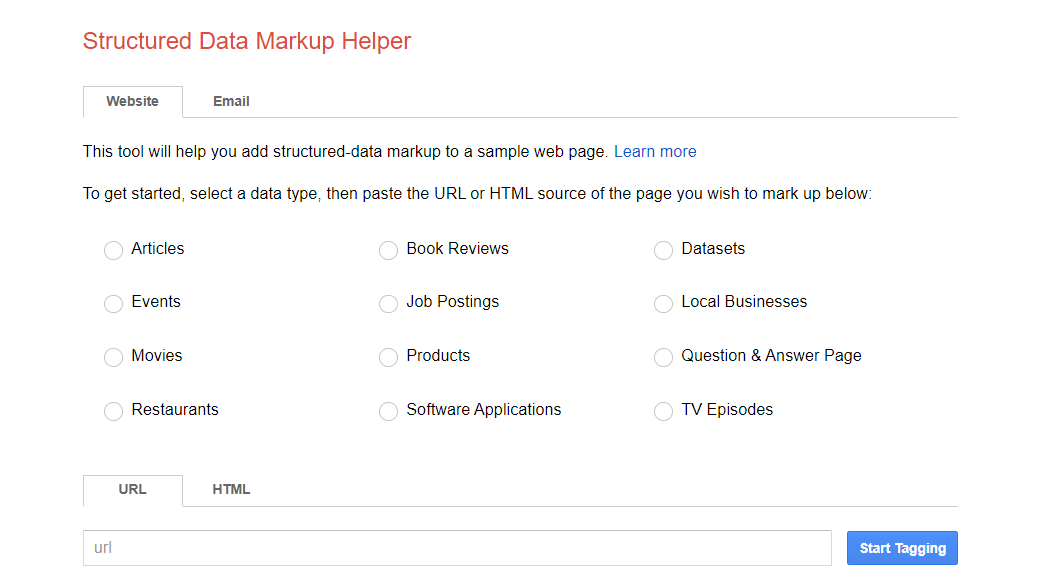
- Go to Google’s Structured Markup Helper and choose what type of schema markup type you want to create. There are a few different types of data available. Choose the one that best matches the type of content on your web page.

- Once you have chosen what type of data you plan to markup, you can add the URL of the web page that you want to mark up. Then click on “Start Tagging”.
- Your web page will now load and display in the Structured Data Helper tool. Your page will load on the left side of the screen, and a list of all the data items on your page will be displayed on the right side of the screen. This is the part where you start tagging your schema data.
You can select and highlight the different elements on the page that you want to mark up. Highlight them on the left side of the page, and then use the panel on the right side to assign the element to the correct data item.
Continue to do this down as many elements on your page as you can add. You probably won’t be able to cover every single item, but try to mark up as many as possible. The more areas of data you’re able to mark up, the more opportunities you’ll give that page to rank for rich snippets.
- Once you have chosen all of the elements you want to be marked up, select the red “Create HTML” button in the top right corner. This will create an HTML version of your page (on the right side of the screen) where you can identify all of the schema elements that have been marked up.
- Now you can add this schema markup to your web page. To do this, go into your content management system, identify the areas of the page that have been marked up, and copy-paste the automatically-generated HTML file in place.
Another great feature of this Google tool is that you can also use Google’s Structured Data Testing Tool to see what your marked-up page will look like before you implement it. After you have pasted the marked-up code into your website, Google’s Structured Data Markup Helper will suggest using this tool.
All you do is paste in the code you have on your web page and click “Preview”. The testing tool will analyze the code, and show you how your page would be displayed on Google search results. You can also inspect every element of the marked-up content.
This is a great way to flag any potential issues. The tool will also test your marked-up page for any warnings, that it will display.
3. Apply Schema Using a Plugin or Tool
Google’s Structured Data Markup Helper is one of the most popular tools for applying schema to your site. However, it’s certainly not the only option you can use.
If your website is on WordPress, you can access plenty of great plugins that can generate schema for your pages directly on the content management system. Some of the best options are:
While each plugin will work differently, they all follow the same general idea, which is to automatically generate the right type of schema for your page in WordPress. This requires no coding knowledge whatsoever, and it can be a great way to add quick boosts to your web pages.
Schema tools are also available for other website platforms, like Shopify or Adobe Commerce. Just go to the relevant app store and search for a Schema markup generator. Then simply add this app to your site and you can start to automatically generate the right kind of schema when you upload or update a web page.
Tips for Using Schema Markup
Now you’re ready to add schema markup to your site! Before you do though, we have two important tips for you to remember.
Use all the Common Types of Schema
Ideally, you’ll want to target every schema opportunity you can in order to maximize your SEO strategy. Identifying every schema element can be tricky, which is why using a resource like Organization of Schemas is super helpful.
This will help you find all of the possible schema elements that you can use. While there are many different types available, with a type hierarchy, the general rule is to use as many types as you can. At least, make sure you cover all of the common schema elements on your site.
Markup as Much as Possible
The more you can mark up, the better. This will help you make all of your web content more transparent to search engines, and it will help you get more of your information out to users. As soon as you start adding markup to your pages, you’ll realize just how many opportunities exist on your website!
Conclusion
Once you have published SEO-friendly content, the next step is to make sure you perform the right technical tasks to get it ranking. Schema is a straightforward, but highly effective, way to improve your search engine presence.
By improving the way you communicate your site’s data to search engines, and offering users more valuable information in the SERPs, you can expect schema to help you attract a lot more free clicks.
